티스토리용 코드블럭 문법 강조 디자인(Code Editor)
사용 예시
티스토리용 Syntax Highlighting 자료가 없어 기존 CodeEditor디자인의 Syntax Highlighting을 티스토리용으로 수정해 봤습니다. 사용시 아래의 사진처럼 나옵니다.

https://aysha.me/2013/11/code-editor-with-pure-css/
위 링크의 코드를 참고하여 제작했습니다.
코드 다운 및 적용법
프리즘(Prism)의 소스코드 하이라이터를 기반으로 제작되었습니다. 아래 홈페이지에 들어가 js파일을 다운받으셔야 합니다.
Prism
Supported languages This is the list of all languages currently supported by Prism, with their corresponding alias, to use in place of xxxx in the language-xxxx (or lang-xxxx) class: Couldn’t find the language you were looking for? Request it!
prismjs.com
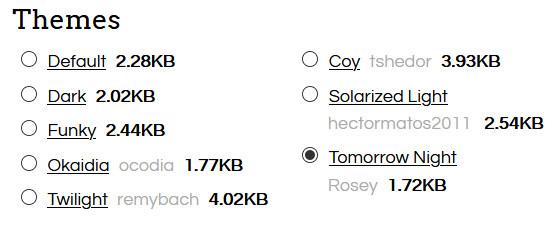
아래 사진에 보이시는 체크 버튼들이 보이실겁니다. 테마와 주로 사용하시는 언어들을 체크하셔야 합니다.


아래로 내리시면 다운 받을 수 있는 버튼이 있습니다.


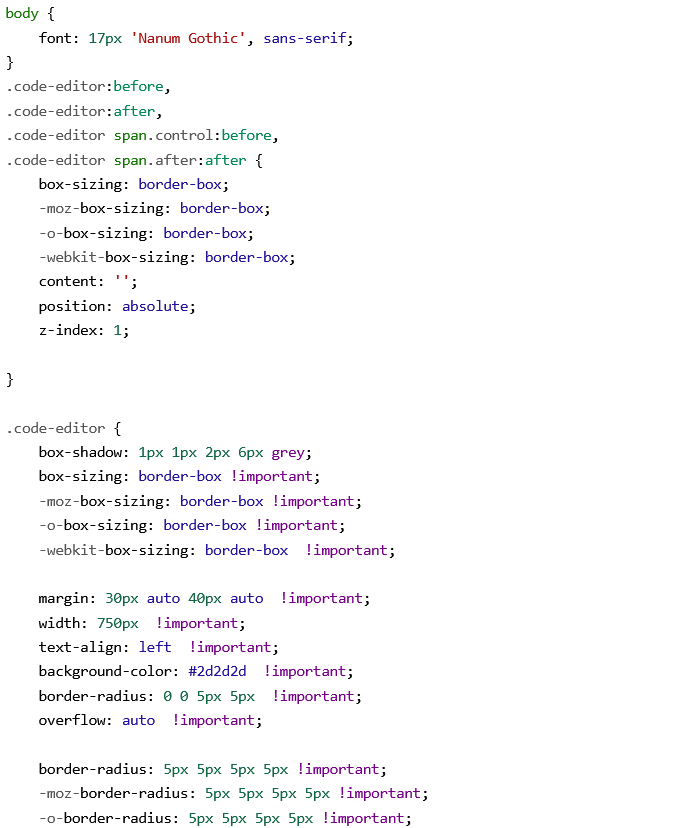
다운 받은 js파일을 업로드 해주시고 <script src="./images/Prims.js"></script> HTML의 head태그 아래에 다음 코드를 작성해줍니다. css 파일은 아래 제가 수정한 파일을 받으시면 됩니다. 단, 친효스킨을 기준으로 수정한 것이기 때문에 다른 스킨에선 사진과 다를 수 있습니다.
위 코드를 다운받아 아래의 사진처럼 body의 아랫부분에 붙여넣기 하시면 됩니다.

사용법
<div class="code-editor">
<span class="control"></span>
<span class="control"></span>
<span class="control"></span>
<pre><code class="language-python">
코드 내용
</code></pre>
</div>
code 태그의 클래스를 language-언어로 지정하셔서 사용하시면 됩니다.